Although I mentioned briefly in the past some of the new features ASP.NET MVC features ReSharper 5 supports, I thought it would be a good idea to sum up the main ones in a single post and go into a little bit more detail on them.
ASP.NET
ReSharper ‘s support for ASP.NET is not restricted only to MVC.In fact, most of the new features are for general ASP.NET, be it WebForms (also known as Traditional, Classic, For Historical Purposes Only?) or MVC.
Go to File Member
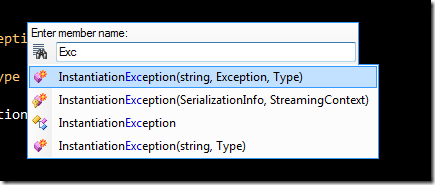
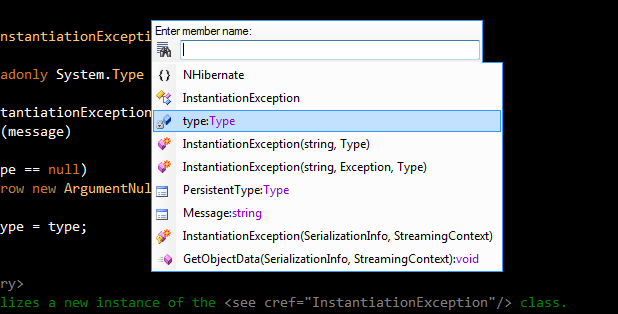
As part of the code navigation features of ReSharper, you have the possibility to locate a file member, be it a method, property, class, etc. very easily by using the the Go To File Member (Alt+\) option. You can search instantly and hit Enter to navigate to the specific one. [For the record, I’m using the Visual Studio Keyboard Scheme. If you’re using IntelliJ (why?) go to the web site and download the PDF mapping files.]

Notice how it it looks for anything that matches the characters introduced, so for instance typing “Exc” would give us all those with the word “Exception”
Well you now have this functionality in ASPX, ASCX, ASAX and Web.config files also as of ReSharper 5!
The same goes for the File Structure tool Window (Ctrl+Alt+F).
Go To Related Files
Many times, an ASPX has references to other files, such as Cascading Style Sheets, Javascript Files, Master Pages and User Controls. You can now navigate to these files efficiently by using the Go To Related Files (Ctrl+Alt+F7)
Master Pages
Version 5 also adds support for Master and Content Pages. To begin with, we have added support for navigation. Using Go To Declaration (Ctrl+Left Mouse) on the ContentPlaceHolderID will take you from the Content Form/Page to the corresponding ContentPlaceHolder of the Master Page
If you are in the Master Page, you can navigate to all its inheritors (Shift+Alt+F12)
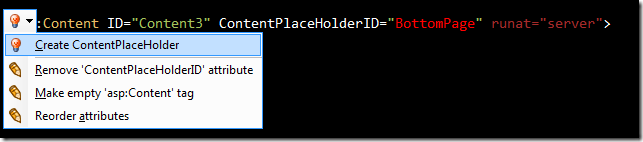
You can also create content place holders from usage. When defining a ContentPlaceHolderID that does not exist, you have the option to create it in the Master Page (Alt+Enter)
Last but not least, in a page that uses a master page, you can generate content place holders by pressing Alt+Ins
which in turn will bring up a dialog box for you to pick and choose what you want
User Controls
You can now navigate to user controls as well as automatically import the correct references.
File Generation
There are new code generation options for ASP.NET with version 5. By pressing Alt+Ins in the Solution Explorer, we are presented with a popup menu
where you can choose from a selection of items to generate. You can also access this menu from anywhere (not only in the Solution Explorer) by now pressing Ctrl+Alt+Ins. This is actually an awesome new addition to ReSharper 5 (Ctrl+Alt+Ins) and it removes even more friction when create new items!
We’re asked for a name (which is the base minimum required to create an item) and If the item selected requires more information, then we’ll be prompted accordingly. For example, when creating a WebForm with Master Page, it’s convenient to specify which Master Page we want to use. In this case, once the page has been created, we’ll be given a chance to provide this information
I have to say, that I love Ctrl+Alt+Ins in ReSharper 5.
Refactoring and Assistance
In terms of Refactoring and Coding Assistance there are a few new features. One of them is the auto-update of ending tags. If you have for instance a div tag, and want to change it to span, as you start typing span, the end tag is automatically updated to reflect the changes you’re making live.
If you have a series of elements that you want to surround within a tag, you can easily do this by selecting all the elements and choosing Surround with Template (Ctrl+E,U)
ASP.NET MVC
ReSharper 5 treats ASP.NET MVC as a first class citizen. As such, it now has knowledge of concepts such as Views, Controllers and Action.
Navigate to View
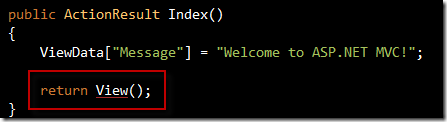
For those of you working with ASP.NET MVC, you might have noticed that Views are now underlined in Actions
When you click on the View with Ctrl+Left Mouse, you’ll be presented with a dropdown menu
Here you have two options. The first is to navigate to the source for the View method (navigation to external sources is another new feature of ReSharper 5). The second option is to go to the View. Although you can navigate to the View in Visual Studio by right-clicking and selecting Go To View, one advantage the underlining adds is that it serves as hint for non-existent views, as you can see in the action below, which doesn’t have a corresponding View file.
View discovery also works with named Views. If a named view exists, the string literal will be underlined
On the other hand, if it doesn’t exist, it will be highlighted as an error, once again providing you the benefit of discovering any missing views earlier on.
Action Links
Those of us who have worked with ASP.NET MVC applications, know the problems with using strings when defining ActionLinks. Not only do you run into issues when refactoring, but misspelling an action or controller causes unnecessary pain. Some of us, including myself, have often resorted to using the expression based Actions available in the MVC Futures library.
ReSharper 5 now provides Intellisense, preventing you from mistyping Actions and Controllers
Similar to named Views, if you define a non-existing Action, you will get it highlighted. The difference here is that by pressing Alt+Enter, ReSharper will create the Action for you (create based on usage)
And much like Views, you can now navigate to Actions and Controllers from an ActionLink by choosing Go To Declaration (Ctrl+Left Mouse) on the Action and Controller respectively.
User Controls
Navigation is also provided for User Controls
as well as Intellisense
Summary
I’ve outlined some of the main features that ReSharper 5 brings to the table in regard to ASP.NET. There are many smaller features that you can discover eventually as you play with it more. If you haven’t yet, make sure you download 5 from JetBrains. Don’t forget to follow ReSharper on Twitter if you want tips, tricks and latest info.