A few days ago, a customer of ours asked me if it would be possible to visualize statistics in graphs in our Bug Tracker YouTrack. Answer is Yes. Since YouTrack offers a “ReSTful” API, you can obtain pretty much any kind of information you want from it and once you have this information, you can then display it however you wish, be it a table or a graph.
Let’s see how.
What we’ll be using…
One of the great benefits of jQuery is the rich ecosystem it offers. There’s a plug-in for pretty much everything you need, even for displaying graphs. In fact there are quite a few. We’ll be using jQuery Visualize. We’ll also be using jQuery (I’m using 1.4.4 but should work with older version) and jQueryUI, which is needed by jQuery Visualize. Finally we’ll also need jQuery Templates (I’ll explain why later on).
Don’t worry about downloading each individual file. Everything you’ll need is included in the demo code attached to this post.
Getting the information from YouTrack
For this demo, what we want to do is create a chart containing Issue counts for different projects. In particular, we are interested in Open, Fixed and Duplicate issues for ReSharper, dotCover and dotTrace:
In order to get this information from YouTrack we have to make a request to count the number of issues based on filters, i.e ReSharper + Open, ReSharper + Fixed, etc.*. The URL for this would be:
http://youtrack.host.com/rest/issue/count?filter=project:ReSharper%20state:Fixed
which is nothing other than a URL encoded version of a search expression we can enter directly into YouTrack’s web interface,but to the rest API. We therefore need to send requests from our web page to YouTrack to obtain this information. The way we can do this is with Ajax and JSONP which YouTrack supports. Using jQuery.ajax, our code would look like this:
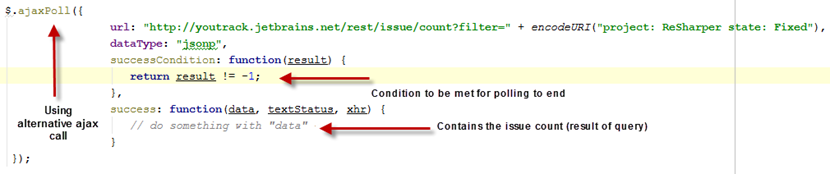
Problem is, this wouldn’t work, or at least, not always. When requesting a count of issues by YouTrack, the response is not immediate. YouTrack will free the request and will spin off to calculate the count. Once it’s complete it will then store the information in the cache. Next time a request is made, the value from the cache will be returned. What this means to us is that if we fire off a request, if it’s a cache miss, then we will get back a –1 instead of the actual count. We would therefore need to send a new request, until we get a value greater or equal to 0. This is not complicated to do with JavaScript and in particular with jQuery. It merely consists of polling for a result. But like all things jQuery, before you re-invent the wheel, check to see if there’s already a wheel and it turns to your liking, something which in this case does. This alternative to $.ajax allows us to poll servers and only process the result if a condition is met. As such, our previous code would now look like this:
(the polling interval can be set for the calls. Here we’re using the default value).
In terms of requesting information from YouTrack, that’s all there is to it. What we need to do now is repeat the process for each project and status type and store the value.
[* Currently YouTrack does not support grouping so multiple requests will have to be made. This feature is planned however]
Representing the information as a table using jQuery Templates
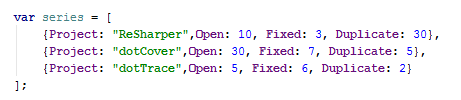
We want to do two things with the results, represent them as an HTML table and display them as a graph. The data retrieved from the server is given to us as an array of objects (something we did in the code ourselves), where each object has a one property indicating the Project and three additional properties with the values of each status:
We would now need to iterate through this array and generate a table from it. Instead of doing this in an ugly way by mixing tags with data, we can take advantage of jQuery templates (if you are not familiar with templates, you can think of them as a view engine for jQuery). What we do is define a template and then make a call to a function that replaces placeholders with our data. If the data we provide this function is an array, it will repeat it for each entry.
The code first creates the template for the markup we want to generate, which are rows of a table. It then calls the template function to create a compiled version of the template which will then be passed in to the tmpl function along with the data (the series variable). The call to appendTo is a jQuery method which adds the contents of the object it’s called on to the item passed in to the selector (in this case #rows).
In the body section of our page, we can then define the rest of the table, which includes the header and the tag for the table body:
Creating the Graph
So far we have retrieved the information from YouTrack and created an HTML table to display it. Our main objective however was to also display this information graphically. That in fact is the easiest part. One reason we are using jQuery Visualize is because it can easily convert a table into a graph (it supports different types of graphs, including lines, pies, etc.). All we need to do is call visualize on a table.
That’s all there is to it. Once we put all the pieces together, we will end up with the following page:
This chart works in all browsers I’ve tested (IE 9, Opera, Firefox and Chrome)
Summary
The complete code for requesting information from YouTrack and generating the Graphs is available on my GitHub Blog repository. Once you examine it, you’ll see that it’s very few lines of code, thanks to the rich ecosystem around jQuery. I’m sure it can even be improved further, since I am by far a jQuery expert and can also be made a bit more generic to allow for different statistics to be obtained without change to the source.
I’m currently working on YouTrackSharp which is a wrapper for YouTrack requests in C#. So if you’re interested in doing the same thing from C#, you will soon be able to do.
As always, if you have any questions please leave a comment.
Enjoy!