You probably are aware by now that as of ReSharper 5 we added first-class support for ASP.NET MVC. This included among many things, the ability to provide Intellisense, Create from usage and Navigation to built-in methods such as Controller.View or Html.ActionLink:
Navigation
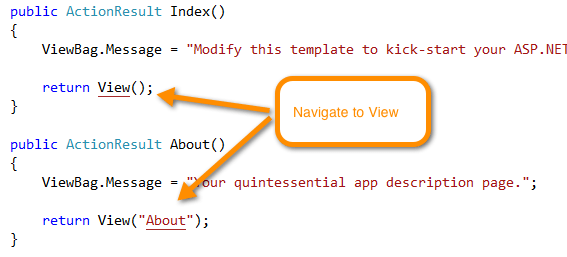
Ctrl+Left Mouse Click or F12 will navigate to the corresponding View

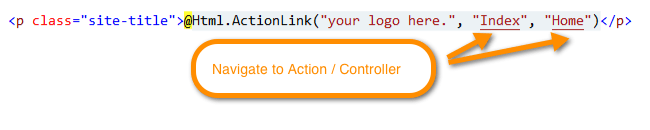
or to the Action and/or Controller

Intellisense and Create From Usage
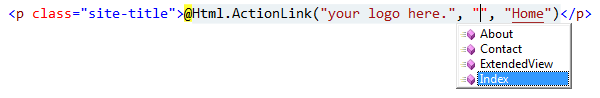
Ability to have Intellisense when providing Actions/Controllers

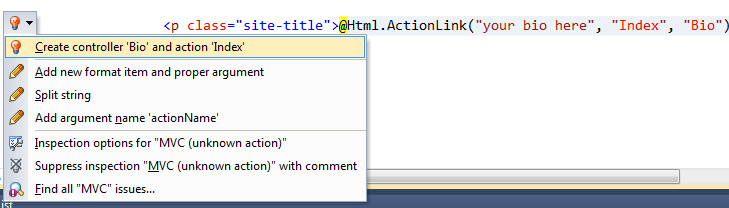
as well as the possibility of creating from usage

However, what happens when you want to use a custom function, for instance, a better ActionLink or your own View method? Did you know that you can still get all these goodies? All you need to do is use some Annotations.
Using JetBrains.Annotations
ReSharper uses annotations via the form of .NET attributes to figure out what an ASP.NET MVC View, Action or Controller is. As such, all we need to do for our custom method and extensions to leverage this, is tell ReSharper what parameter corresponds to what.
Referencing the annotations
To use ReSharper annotations, we have mainly two options (with a third one hopefully coming soon):
1. We can include the library JetBrains.Annotations.dll in our project and reference it.
2. We can copy the annotations and include it as source in our project
[3. We can use nuget install-package JetBrains.Annotations] Coming soon!
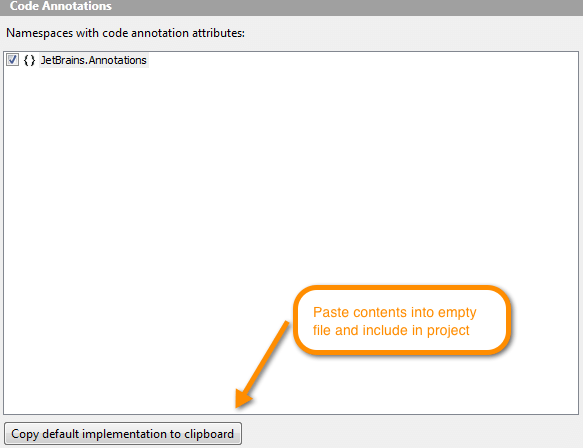
The first option is pretty simple. The DLL is located in the ReSharper installation bin folder. For the second option, we open up ReSharper | Options and select Code Annotations entry

select the Copy default implementation to clipboard button and paste into an empty file.
Annotating custom methods
Once we’ve completed this step, all we need to do is annotate our parameters with the correct attributes. We’re interested in 3 different attributes in particular:
- AspMvcView which indicates the parameter is a View
- AspMvcAction which indicates the parameter is an Action
- AspMvcController which indicates the parameter is a Controller </ul>
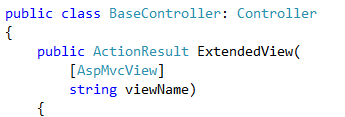
Here is the header corresponding to a base controller with a custom method named ExtendedView

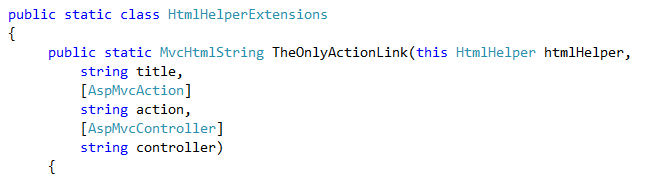
and here’s the header for a custom ActionLink

(the body of both methods are omitted and are not necessary to demonstrate the functionality)
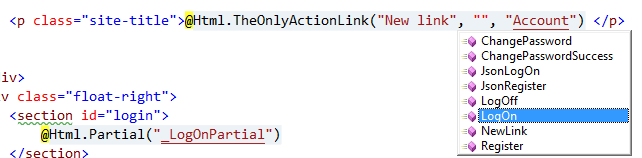
As soon as we do this, ReSharper picks up these methods and offers us the same functionality that is provided for the methods that ship out of the box:

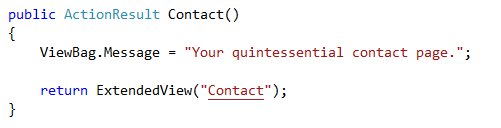
Notice how we still get Navigation (the underlining), Intellisense and Create from usage in our TheOnlyActionLink custom method. Its much the same for the ExtendedView method

That’s all there is to it.