Customers often ask us whether submitting issues in YouTrack is complicated, in the sense that if it requires many fields to be filled in. Need being of course, that many QA departments don’t want to spend too much time filling out field after field of information to submit a bug.
The answer is of course, no, it’s not complicated at all. In fact, YouTrack is flexible enough that not only can you limit to very few the number of fields required (namely three), but you can also easily create your own user interface to submit defects. And not only that, but you can actually replace the entire UI of YouTrack. All this is made possible because of the powerful HTTP API it has. Let’s see how it’s done.
Embedding a submit issue form on your web site
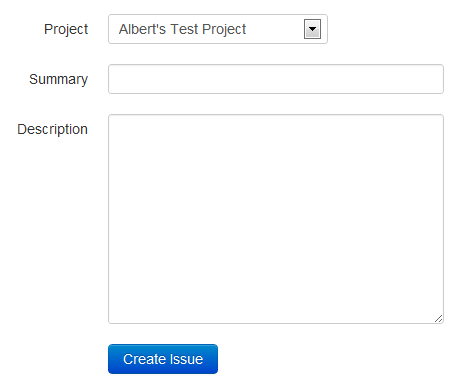
What we want is this:

In order to get there, we need to:
- Create the HTML page.
- Enable the REST API and Access from external sites.
Creating the HTML Page
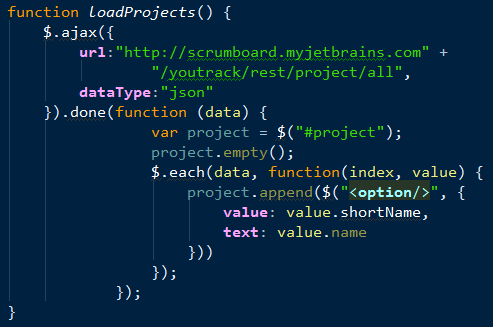
The page itself is straightforward, being just a form with three elements. We’re using Twitter Bootstrap to give it somewhat of a nice design (which coincides now with 90% of the Internet). The only interesting thing on the page is two JavaScript functions. One obtains a list of projects from our YouTrack server, and the other creates a new issue.
 <
<
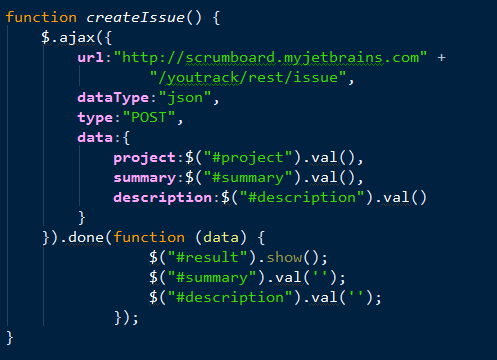
The second function, createIssue which actually creates the issue would be:

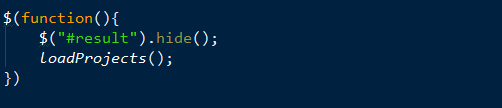
Only remaining thing would be to load the projects on page load:

Although for this example we’re using JavaScript, if you prefer to use some other language such as C#, Ruby, Python, know that there are already libraries available. There’s even a Kotlin one in the works.
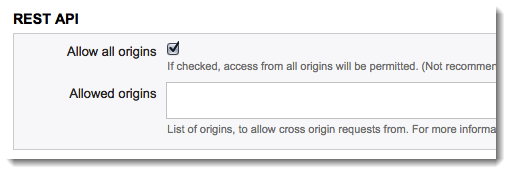
Enable REST API and Access from external sites.
To get this to work, we need to enable external access to the API. For that, when logging in as Administrator in YouTrack, under the Adminsitration, REST API, we can specify whether we want external sites to have access to the API (CORS). For this example, we’re going to allow access from all sites, although we can limit it to specific domains

We can now easily embed a form to create issues in any web site. Obviously in this case, we have permissions enabled to let anyone submit issues but that can also be restricted by requiring a valid login beforehand.
You can try the page live from here. Download the source code for this here.
Re-inventing the UI
Submitting issues isn’t the only thing that can be done using the YouTrack API. In fact, we can create a completely new User Interface for listing or displaying issues.
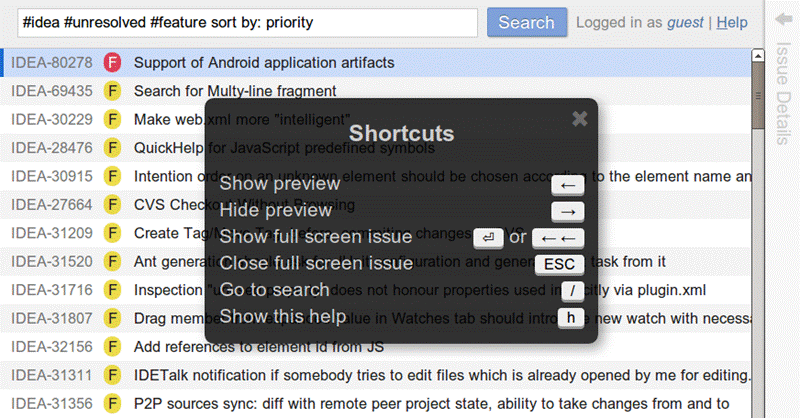
Recognize the screen below? Of course you don’t. It’s an alternative interface written by Alexey Pegov, as a proof of concept, to demonstrate the full potential of the API.

What’s awesome about this UI, is that it’s nothing more than a façade over our own instance of YouTrack. All it is doing is providing a new look and feel for static data generated from YouTrack.
You can try it live here and explore the source code, experiment and adapt it to your own needs. Just fork it.
Maximum flexibility
If we combine the ability to provide a custom user interface for submitting new issues, with the potential that the Workflow Editor provides us, the possibilities are endless. We can completely automate the process of handling new submissions, such as automatically assigning an defect to a person based on the type of issue, create notifications, send emails (because we all need more emails in our lives) and a whole slew of other actions that can be performed with custom workflows.
And of course, having the ability to perform pretty much any type of operation with YouTrack, via the API provides us with the power to create custom user interfaces for different departments or users of our organization, removing unnecessary noise where it makes sense, and providing more information for only those that need it.
Have a play with it. I can assure you that you’ll be impressed.