As many of you know, ReSharper enhances the behavior of ASP.NET and Visual Studio in general. Yesterday the ASP.NET team released ASP.NET MVC 3 Release Candidate. The release includes support for Intellisense and Syntax Highlighting for Razor View Engine. There is however an issue if you have ReSharper installed, as it currently does not support Razor. As much as we’d like to sim-ship support for Razor as it’s made available, this is not always possible. Nonetheless we are working hard to bring you Razor support for ReSharper, along with first class support for JavaScript and CSS (all the goodness of Code Inspections, Refactoring, Intellisense and more). However, this does not mean that you cannot use ReSharper and Visual Studio’s default Razor Intellisense today. In this post I’ll show you how to do this.
Choosing the type of Intellisense
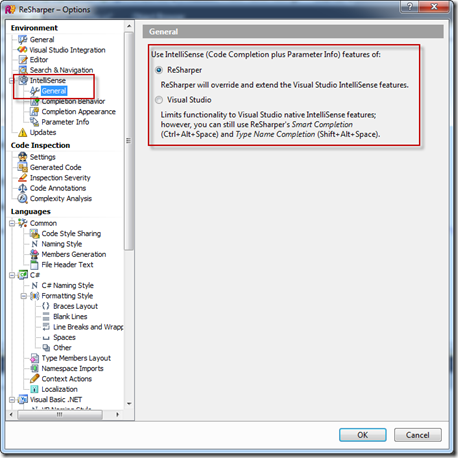
ReSharper has two options when it comes to Intellisense. You can either continue to use the default Visual Studio Intellisense or use the enhanced ReSharper Intellisense. This is something that can be configured under ReSharper –> Options –> Intellisense –> General.
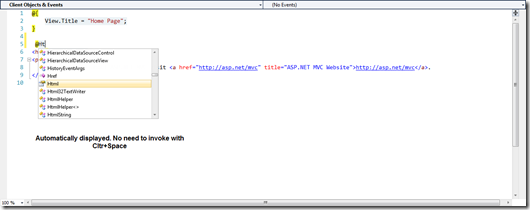
Since we currently do not support Razor what happens is that when inside a CSHTML file (Razor’s View Files), ReSharper doesn’t “understand” it and therefore does not automatically invoke Intellisense. However, you can work around this by manually invoking Intellisense. This is done by pressing Ctrl+Space:
Using this option, you continue to get the benefits of ReSharper enhanced Intellisense inside Visual Studio, and have default Visual Studio Intellisense inside Razor files. However, you do need to manually invoke it.
If you are not comfortable with this option, you can revert back to using Visual Studio’s Intellisense. All you need to do is select this option under the configuration displayed previous. This will then automatically invoke Intellisense for Razor files without the need to press Ctrl+Space. You can then manually invoke ReSharper Intellisense with Ctrl+Alt+Space
Default Editor
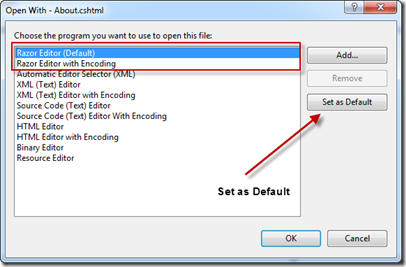
If Intellisense still does not work for you despite these two workarounds, make sure you have not associated the CSHTML files with an incorrect editor. Prior to RC of MVC 3, many users have been using HTML Editor as the default editor for CSHTML, which enabled them to get basic HTML Intellisense and Syntax highlighting. If you still have this option set, make sure you set it to use the new Razor Editor. To do this, right click on any CSHTML file and click on Open With, choosing Razor Editor
Doing this should enable Intellisense inside Razor for you, and you continue to get the full benefits of ReSharper outside of Razor.
If you continue to have any issues with Intellisense, please leave a comment or contact us via the forums, Facebook or Twitter. And don’t forget you can learn more about ReSharper and our other tools at JetBrainsTV