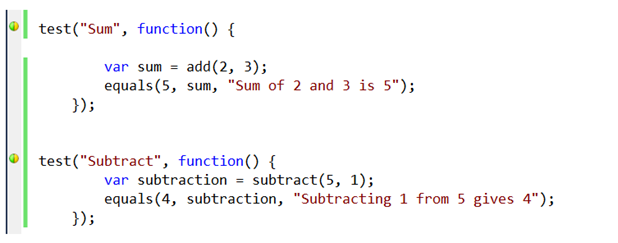
<p></p> <p></p> <p></p> <p></p> <p></p> <p>In ReShaper 6 we have taken the first step to make it easier for developers to work with JavaScript. By providing support for analysis, refactoring and code-navigation, we try and remove some of the difficulties developers might encounter when working with this language. Now we’re taking the next step!</p> <h3>Running QUnit from ReSharper</h3> <p>When it comes to Unit Testing, even some of the more experienced JavaScript developers tend to not pay too much attention to testing their code. Reasons for this include too much friction, lack of understanding on how to test, what framework to use, etc. Although we can’t solve all of the problems, we are going to try and remove a few of them by providing support for running JavaScript Unit Tests in an easier way with ReSharper. And we are starting this by providing support for QUnit, the unit testing framework used by jQuery. You will be able to run QUnit JavaScript tests using the same interfaces you know and love in ReSharper. And the best part of it all, is that it’s really easy! Let’s see how.</p> <h3>1. Define the code under test</h3> <p>First step is to have some code that we want to test. This code can be located in the same file where are tests are (not recommended) or in different files. In our case, we want to test some simple calculator operations:</p> <p> </p> <p>We have placed this code in a file called CodeUnderTest.js but it can be named absolutely anything.</p> <h3>2. Write some tests</h3> <p>Writing Unit Tests in QUnit is pretty straightforward. Whereas with most test frameworks, you’d normally write a class that contains test methods, with QUnit, you call a function test which takes two parameters, a description of the test and the actual code to test, which is passed in as a function:</p> <p>
</p> <p>We have placed this code in a file called CodeUnderTest.js but it can be named absolutely anything.</p> <h3>2. Write some tests</h3> <p>Writing Unit Tests in QUnit is pretty straightforward. Whereas with most test frameworks, you’d normally write a class that contains test methods, with QUnit, you call a function test which takes two parameters, a description of the test and the actual code to test, which is passed in as a function:</p> <p> </p> <p>We place this code in a file called CalculatorTests.js (again, can be named anything). Our project structure now looks like this:</p> <p>
</p> <p>We place this code in a file called CalculatorTests.js (again, can be named anything). Our project structure now looks like this:</p> <p> </p> <p>Since our tests are located in a file different to that of our tests, we do need to tell ReSharper which code we are referring to by using a specific reference notation at the top of the test file:</p> <p>
</p> <p>Since our tests are located in a file different to that of our tests, we do need to tell ReSharper which code we are referring to by using a specific reference notation at the top of the test file:</p> <p> </p> <p>As soon as we add the tests, ReSharper will detect that these are QUnit tests and provide us with the ability to run them by placing the Test Runner menu in the left gutter:</p> <p>
</p> <p>As soon as we add the tests, ReSharper will detect that these are QUnit tests and provide us with the ability to run them by placing the Test Runner menu in the left gutter:</p> <p> </p> <p>providing us with the ability to run the tests:</p> <p>
</p> <p>providing us with the ability to run the tests:</p> <p> </p> <p>We can now run individual tests and get the output displayed in the ReSharper test runner:</p> <p>
</p> <p>We can now run individual tests and get the output displayed in the ReSharper test runner:</p> <p> </p> <p>Notice how the tests are grouped under “Calculator tests”. This is done using the module function which allows grouping of tests:</p> <p>
</p> <p>Notice how the tests are grouped under “Calculator tests”. This is done using the module function which allows grouping of tests:</p> <p> </p> <p>When the tests are run, ReSharper launches the default system browser which runs the tests and reports the information back to ReSharper. Normally, to run QUnit tests, you would need to create an HTML file that runs the them. This is handled internally by ReSharper, so it’s one less step to perform.</p> <p>
</p> <p>When the tests are run, ReSharper launches the default system browser which runs the tests and reports the information back to ReSharper. Normally, to run QUnit tests, you would need to create an HTML file that runs the them. This is handled internally by ReSharper, so it’s one less step to perform.</p> <p> </p> <p>If you prefer to use a specific browser to run the tests, you can do so by changing the browser under the ReSharper Options | Tools | Qunit</p> <p>
</p> <p>If you prefer to use a specific browser to run the tests, you can do so by changing the browser under the ReSharper Options | Tools | Qunit</p> <p> </p> <h3>There is still more to come…</h3> <p>Currently, ReSharper is bundling the latest available version of QUnit (at the time of building). We will be adding support in upcoming releases which will allow you to use your own version of QUnit. Also, we will be looking at providing access to the HTML file that ReSharper generates, allowing better support for Continuous Integration environments, as well as the possibility of running the tests from the browser directly.</p> <h3>When can you play with it?</h3> <p>Right now! The public EAP build includes this functionality. Download it from here the ReSharper 6 Early Access page.</p> <p>And as always, feedback welcome. Feel free to provide comments here or using our issue tracking system where you’ll not only be able to monitor the status of a feature but also get people to vote for it.</p>
</p> <h3>There is still more to come…</h3> <p>Currently, ReSharper is bundling the latest available version of QUnit (at the time of building). We will be adding support in upcoming releases which will allow you to use your own version of QUnit. Also, we will be looking at providing access to the HTML file that ReSharper generates, allowing better support for Continuous Integration environments, as well as the possibility of running the tests from the browser directly.</p> <h3>When can you play with it?</h3> <p>Right now! The public EAP build includes this functionality. Download it from here the ReSharper 6 Early Access page.</p> <p>And as always, feedback welcome. Feel free to provide comments here or using our issue tracking system where you’ll not only be able to monitor the status of a feature but also get people to vote for it.</p>