Previous posts introducing ReSharper 6:
- ReSharper 6 EAP is Open; Details on JavaScript Support
- CSS Support in ReSharper 6
- ReSharper 6 Bundles Decompiler, Free Standalone Tool to Follow
- ReSharper 6 Enhances Suggestions with Explanations
- ReSharper 6 Introduces support for JavaScript Unit Testing with QUnit </ul>
Razor is the new View Engine introduced by Microsoft in ASP.NET MVC 3. If you have worked with ASPX View Engine, the default one up to version 2 of MVC, you’ll certainly appreciate the simplicity and ease of use of Razor. It makes the flow of HTML vs Code much easier to the eyes and to work with. In ReSharper 6, we are enhancing Razor support in Visual Studio by adding a series of features that will make it even better to work with.
Importing Namespaces
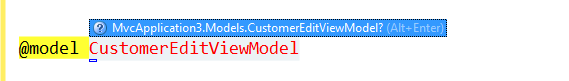
ReSharper 6 now automatically imports the specific namespace for your model:
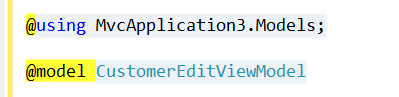
Hitting Alt+Enter (QuickFix) will add the using statement
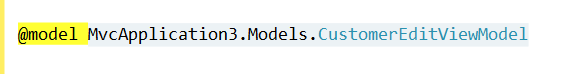
If you prefer to have a fully qualified name, that is:
you can change the setting under the Namespace Imports for C# under ReSharper Options (we are looking at the possibility of making this setting independent from general C# settings).
Creating from Usage
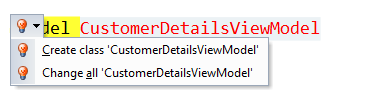
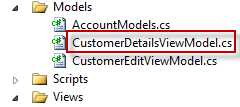
If a specific Model does not exist, ReSharper now allows you to create it from usage:
placing the Model automatically in the Models folder:
Helping with Sections
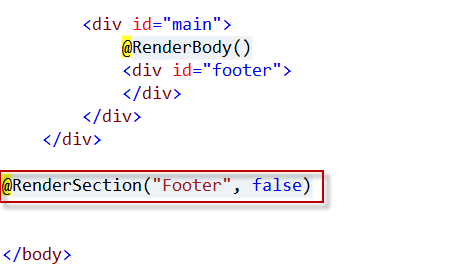
Razor has support for Sections. ReSharper enhances this support by providing Code Completion for Sections. The following shows a section defined in the _layout.cshtml file
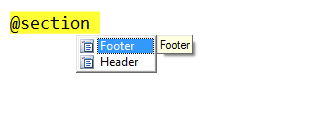
We now get Code Completion for this section in any child page by typing @section
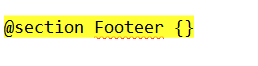
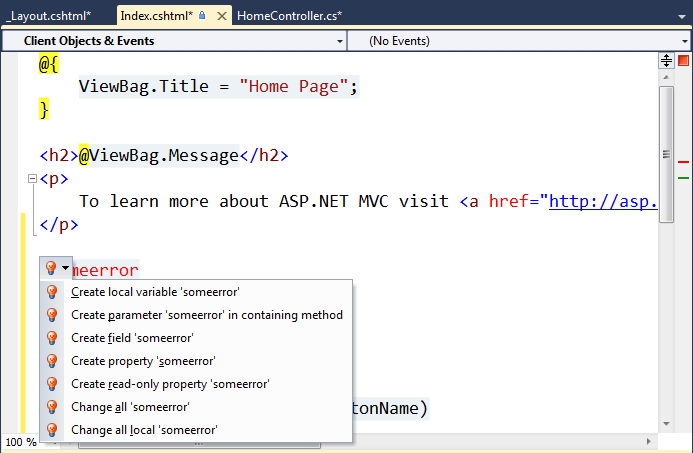
This provides us not only with Intellisense, but prevents us from making. If we were to type Footeer instead of Footer, ReSharper would highlight this error
Refactoring
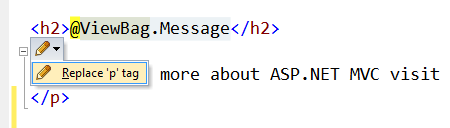
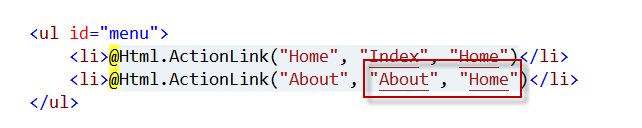
Razor files are made up of code and HTML. As such, you also have Refactoring options that are applicable to both languages. For instance, the picture below depicts a refactoring of an HTML tag:
whereas the following is a Refactoring of some C# code
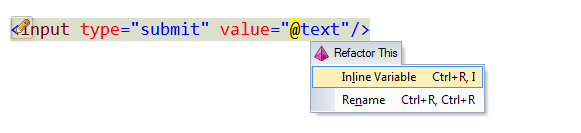
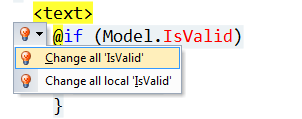
In fact, for ReSharper it doesn’t matter where your C# code starts and where your HTML ends. Just like Razor, ReSharper is capable of providing the correct contextual menus. The following is displayed when prompting the Refactor This menu (Shift+Ctrl+R) on the @text variable
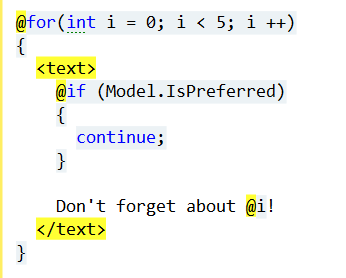
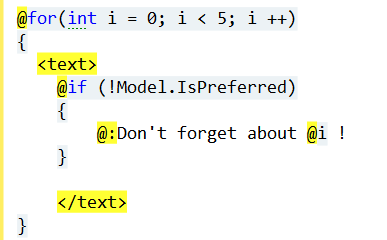
ReSharper also knows how to handle situations where certain Razor constructs are required based on the outcome of a Refactoring option. Take the following code:
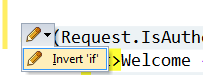
if we are to apply the Invert if refactoring, we would obtain:
where ReSharper conveniently places the @: which allows mixing of code and plain text.
Refactoring Helpers
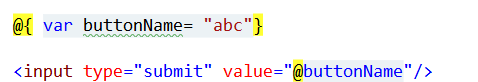
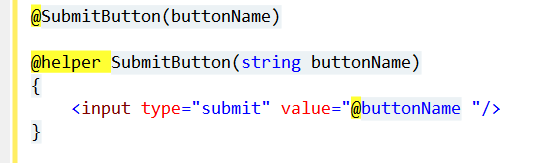
Razor provides support for two types of Helpers, the classic Extension Methods that were available in the ASPX View Engine and Declarative Helpers, which are new to Razor. Declarative helpers are placed in the same file usually and avoid having to define an extension method or pre-post conversions. Given the following code:
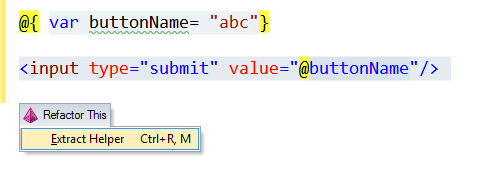
we can invoke the Refactor This menu (by selecting the input tag line) and select Extract Helper:
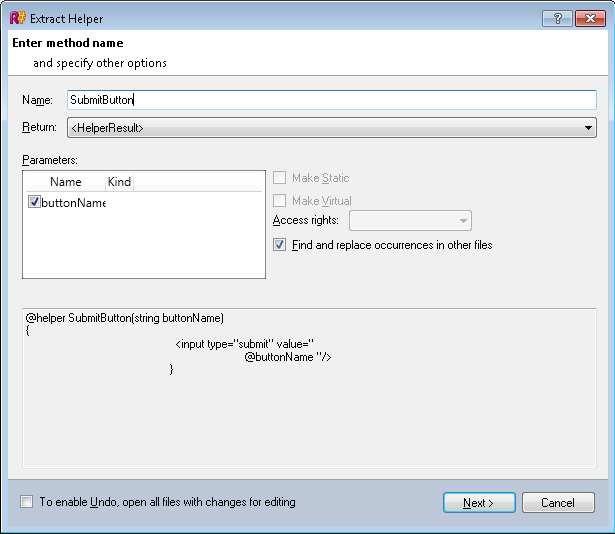
ReSharper prompts us with the following dialog box:
resulting in the following refactoring
Currently Helpers are placed inline in the same Razor file, although we are looking at providing common helpers in App_Code folder as well as Extension Methods.
Navigation and Selection
Razor also now supports all the goodness of Navigation and other features of ReSharper such as Extend Selection (Ctrl+W). We can now navigate to and from Razor Views, go to Actions, Controllers:
as well as User Controls:
ReSharper Intellisense
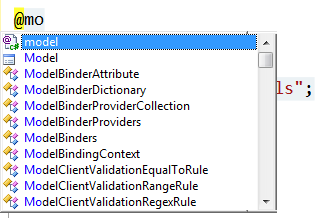
We now get the full benefits of ReSharper Intellisense in Razor
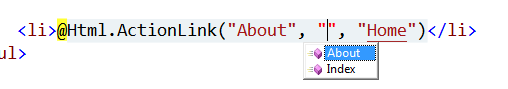
with Razor-specific entries which allow for easy completion for constructs such as defining Models, Using or Flow statements. Similar to ASPX View Engine, we also get Intellisense for Actions, Controllers and User Controls:
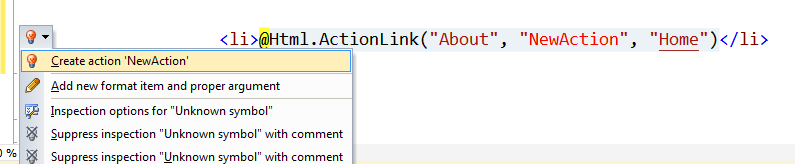
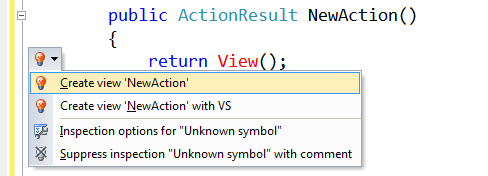
and just like ASPX, we can also do Create From Usage:
On the Controller Side, ReSharper 6 now supports the built-in Scaffolding dialog for creating Views:
which allows us to have the QuickFix of Alt+Enter and take advantage of Visual Studio’s Scaffolding support.
Analysis
Last but not least, ReSharper wouldn’t be ReSharper without its in-depth analysis of source code. And Razor support wouldn’t be complete without it either. In ReSharper 6 we provide full analysis of Razor files, providing you with insight on errors, hints, warnings along with their associated QuickFixes:
along with full right-margin analysis of the file:
Summary
As you can see, Razor support in ReSharper 6 is pretty extensive, although it’s not entirely complete yet. We are still in Early Access Program and would love to hear your feedback, whether they are bug reports or suggestions on how to even make it better. Please download the EAP and play with it and report any issues you find on YouTrack
[IMPORTANT: Please note that some code snippets shown are neither endorsed or recommended. They are merely for demonstration purposes. Code in Views should usually be restricted to View Logic and Rendering]