This post is about ReSharper 6.1. For features in 6.0, please see previous posts introducing ReSharper 6:
- ReSharper 6 EAP is Open; Details on JavaScript Support
- CSS Support in ReSharper 6
- ReSharper 6 Bundles Decompiler, Free Standalone Tool to Follow
- ReSharper 6 Enhances Suggestions with Explanations
- ReSharper 6 Introduces support for JavaScript Unit Testing with QUnit
- ReSharper 6 Enhances Razor Support
- File Header Macros in ReSharper 6 </ul>
EAP Warning: This post is based on ReSharper 6.1 Early Access Program and some things such as screenshots and minor details might vary from the time this has been written to the time of release.
This is a first in a series of posts about some of the new options available in terms of settings with ReSharper 6.1.
One of ReSharper’s pain points has always been settings, specially when it comes to managing them across projects and/or teams. With ReSharper 6.0 we started to make changes to build in support for a new way to manage settings, but unfortunately due to time constraints, we could not get it done in time for the 6.0 release. It has however made it into the 6.1.
Unified Settings Storage
An important change is that all settings have been unified into a single storage mechanism. This means that when you load or save settings, they apply to everything, from code style to templates, patterns and naming conventions. This should make it easier than before where different things were stored in different places.
Settings for every scenario
Everyone has their own style and methodology of working. Some like to name their properties in a certain way, others don’t like to be explicit about their privates. Some use underscores, others don’t. Some like the var suggestions. Others despise it. We are all different.
When it comes to working together, we have to make compromises and settle in a series of settings and ways in which to work. One day, hopefully, we won’t have this limitation and it will be transparent to us, but until then we need to find a way to not only cope with it but define it.
This scenario is very apparent when working on a team, but even as a solo developer, we can still require different settings based on different factors. We can be working on private projects that follow our own standards or be part of an open source team that follows the standards for the OSS project.
We hope with ReSharper’s new settings we can try and accommodate different scenarios. Let’s cover a few of the simpler ones.
Single developer and same settings for all solutions
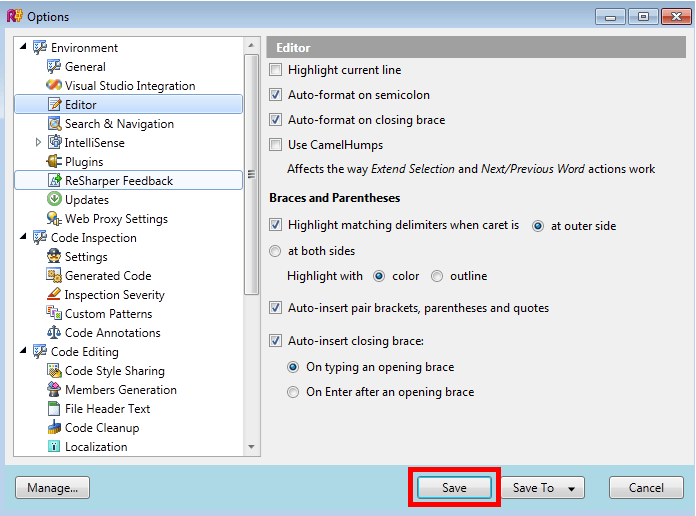
If you are a solo developer or like to have the same settings across every single solution, then you won’t notice much difference in how you save your settings. You access the settings using the regular ReSharper | Options dialog and once done you press the Save button

These are also known as ReSharper Global Settings and are stored in
%AppData%\JetBrains\ReSharper\vAny\GlobalSettingsStorage.DotSettings
making them easily accessible for backup and restore as well as persistence during upgrades.
Different private settings on different solutions
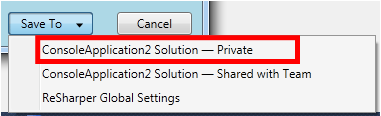
Sometimes we’d like to have different settings based on different solutions, even if we are not necessarily sharing these settings with a team. We’ve made this scenario quite simple too. Once again we open up the ReSharper | Options dialog and make the required changes. This time however, instead of clicking on the Save button, we click on Save To and select %SolutionName% Solution – Private where %SolutionName% varies based on the active solution

This will create a file called %SolutionName%.SLN.DotSettings.user in the solution folder (in our case ConsoleApplication2.SLN.DotSettings.user) which holds the settings for this particular project. It is important to note that this file should not be checked in to source control as each user would have their own specific settings and thus one would override the other. We recommend that this file be added to the list of files to ignore by the VCS (i.e. add to .gitignore).
Shared team settings
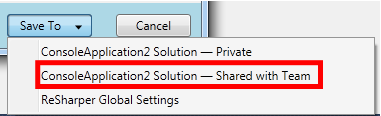
The next step is to have a series of settings shared across the team. As you can guess from the previous screenshot, this is merely just choosing the next option down when saving settings:

which will create a a %SolutionName%.SLN.DotSettings file in the solution folder. This file should be checked in to source control.
These cover some of the simple scenarios when it comes to settings. However, sometimes it is not that simple. Often we want to have the best of both worlds. For instance, we might like to have team settings and tweak them a little bit to our own use. That’s where ReSharper’s smart settings come in.
Combining Settings: Layers
Settings in ReSharper are like onions, they have layers, and these layers, combined with what we call internally “smart savings”, provide more flexibility when it comes to tweaking settings.
Say for instance we are using some shared settings from a team settings file checked in with the project, yet there are certain settings we’d like to change privately that only affects us. How would we do this?
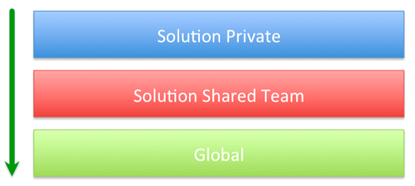
Quite simple. We modify the settings we want tweaked and then save it as Solution Private. ReSharper realizes that there are different values for a setting and the layering kicks in which one layer override another one. The actual order of the layering is:

Private Settings currently override Solution Shared, which in turn override Global settings. As such, by tweaking the settings to our individual needs (only those required), we can override specific team settings.
[Note: Some have mentioned that this wouldn’t enforce team settings. True, it does not, and we believe in discipline versus constraint.]
Managing Options
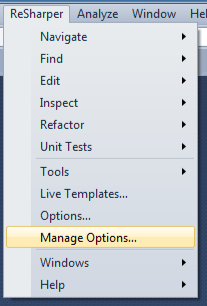
You might have noticed that in the ReSharper menu, as well as the Options dialog there is a new entry / button labeled “Manage Options” and “Manage…” respectively. These provide access to managing the different settings layers easily as well as importing/exporting and resetting.

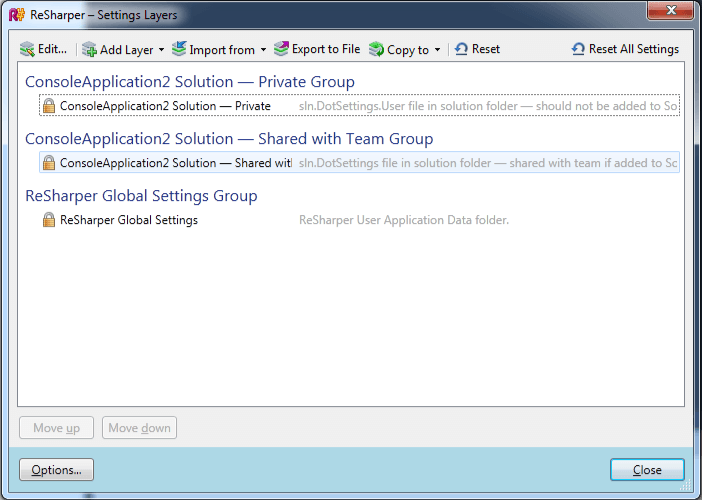
When clicking on them, we’re displayed the following dialog:

The dialog box lists all the different layers currently available. Out of the box, ReSharper ships with the three we’ve already discussed: Global, Private and Shared with Team. Each of these are appropriately placed in the correct Group, which also happens to be three. From this dialog box we can edit each of these as well as import and export settings.
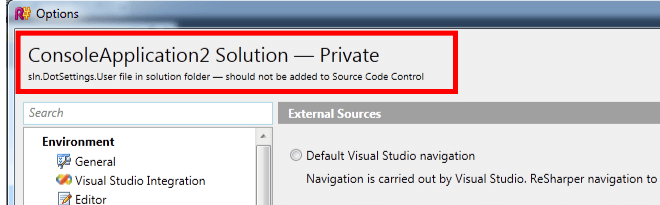
To edit specific settings, we merely select the one we’re interested in and click on the Edit… button on the top-left corner. This opens up the regular Options dialog box for us, with a minor difference. It now displays the name of the layer we are editing:

This difference is also apparent in that the Save To Button is no longer present, as when clicking Save we will automatically save the layer we are editing. When we edit the settings, only those of that specific layer are updated. Everything else stays intact.
Summary
The new ReSharper settings is hopefully designed in a way which allows to not only ease the pain of sharing settings, but provide for a variety of options and maximum flexibility. In the next parts we’ll cover how to add additional layers (including storing settings on Dropbox for instance), re-order, as well as importing and exporting of old and new settings.