We are happy to announce the release of dotCover 1.0 Beta, the latest addition to the .NET tools from JetBrains. dotCover is a Code Coverage tool providing you with information on how much of your code is covered by unit tests or execution. In this latest release, you can find the following functionality among others:
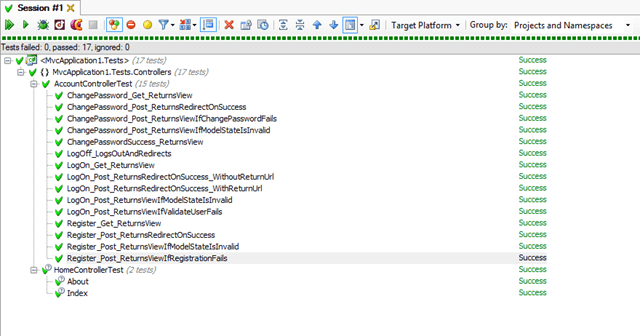
Code Coverage based on Unit Tests integrated with ReSharper Test Runner
By running your tests, dotCover can measure how much of your code is covered by these and potentially show you point of failures in your code. As opposed to the coverage tools that ship with Visual Studio, dotCover supports the majority of OSS frameworks such as NUnit, ,xUnit, MSpec, etc. as well as of course, MSTest. And best of all, you get to use ReSharper’s test runner, including sessions, keyboard shortcuts, etc.

Code Coverage based on Code Execution
Don’t have unit tests? Ask yourself why not, and get to work! But in the meantime (during your breaks from catching up on all those unit tests) you can still take advantage of dotCover’s coverage techniques. By executing your application, you can detect what parts of your code have been called and which parts are left out in the cold, during a typical usage scenario.

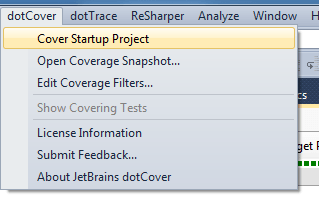
Console Runner
Want to automate code coverage in a Continuous Integration environment or call dotCover from your build scripts? You can do it easily using the Console Runner that ships with dotCover. In future versions we’ll even provide first class integration with TeamCity.
 </a>
</a>
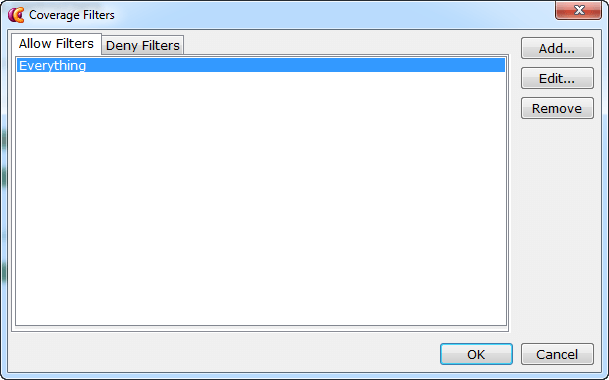
Filtering Coverage
dotCover provides functionality to filter out code from being covered, be it test assemblies or others. With a few simple settings you can define exactly what you want to be covered.

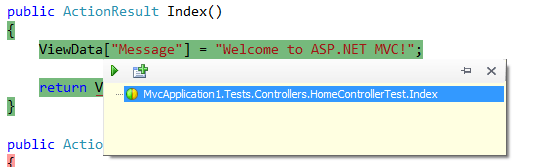
Covering Tests
Want to know what tests cover a certain section of code? No problem. With a simple operation, dotCover displays all tests covered by specific code.

IDE Integration
Tight IDE integration allows displaying of code coverage directly within the IDE without having to switch tools or change context. See what lines of code have been covered by a running test and which have not with visual highlighting. You can even define your own colors.

More to come…
This is just the beginning of what we have planned for dotCover. Download the beta now and gives us your feedback. We’re very eager to hear about it!