One nitpick that I myself and many have had with ReSharper is not being able to have different naming styles for types based on different projects. In my code I normally name classes using CamelCase

and in my test project I use all_lowercase

Unless you add all_lowercase as a valid naming style, you’ll always end up with those squiggly lines under all your tests. And let’s admit it, it’s not a big deal but it’s annoying. #FirstWorldProblem
Say hello to my little layer
With ReSharper 6.1 we introduced the concepts of layers, which open up many new possibilities, including sharing settings on DropBox and or setting company wide standards. What you might not know is that it allows Per Project Settings too! No big deal if you didn’t know, since we currently do not support it via the User Interface so it would be hard to figure it out. However it’s pretty simple to do and I’m going to show you how.
Our goal here is to allow all_lowercase settings for classes in our test project (Tests) and not permit the same in other projects (Project). This is the sample project layout we’re going to be working with

To make this happen, we need to create specific settings for the Tests project and allow the possibility of classes being all_lowercase. That is, the Tests project needs its own DotSettings file.
Since there’s no specific button or option to add Per Project settings in the UI, this is where we need to kind of use a workaround. We need to have a Settings file for the project and then edit the options and save it to this file. There are many ways to create this new settings files. We can copy the solution one and rename it, we can export the current settings, we can mount a new layer and have ReSharper create it for us, etc.
We’re going to use this last method. Why? Because since ReSharper mounts it when it creates the file, it will allow us to edit the settings too.
1. With the Solution open, click on Manage Options under ReSharper
2. Under This Computer, click on the Add Layer icon (on the right) and select Create Settings File

3. Save the file to the Tests project folder, in our case that would be under SolutionDir\Tests and name it (and here’s the important part) Tests.csproj.DotSettings. That is, it should be named with the ProjectName, followed by csproj or vbproj based on the type of project and with the extension DotSettings.
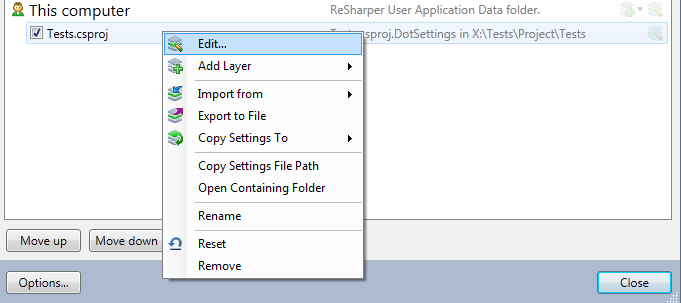
4. Now that we have the settings file mounted, we need to change the required settings, which in our case is to allow classes to have all_lowercase (this obviously works for other settings too). As such, double-click the recently mounted file or right click and click on Edit

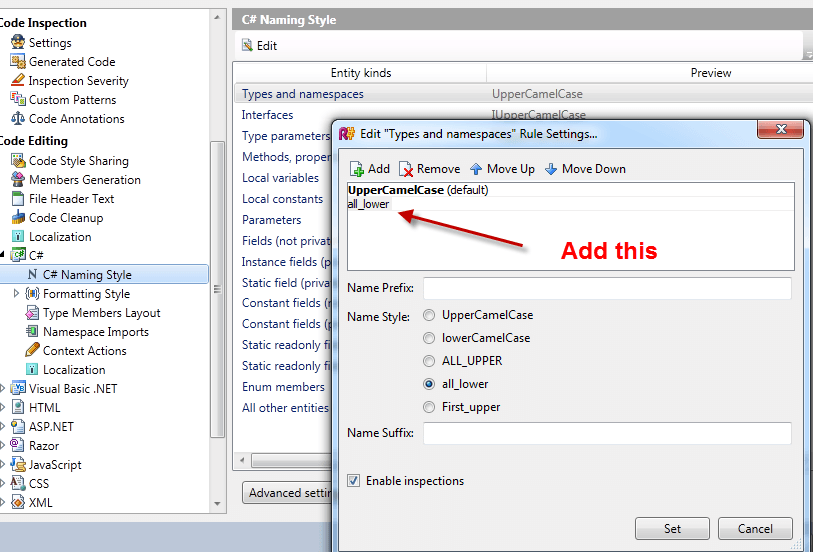
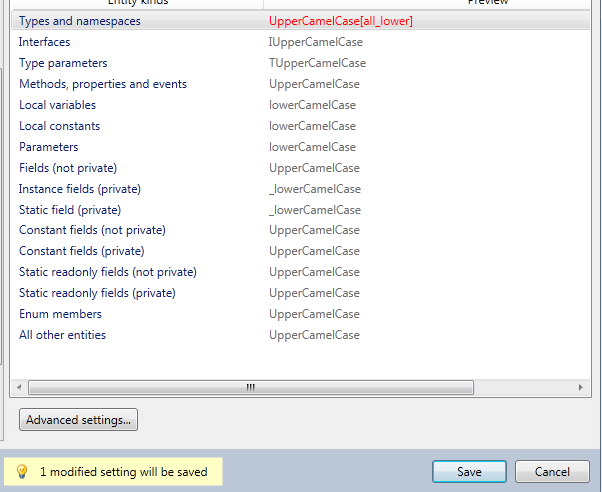
5. The Options dialog comes up. We want to edit the naming styles

Modify any other settings you wish at this point and once done, hit Save on the Options dialog.

At this point, we can remove the mounted settings as its not required for it to actually work. We can also leave it in order to easily access the settings for the project in the future. If you do leave it, make sure you uncheck the checkbox so that settings are not applied to the entire solution.
[Recommendation: If you decide to leave the settings mounted, mount these under Solution Shared or Solution Personal as opposed to This Computer so that you don’t end up with a long list of different settings files]
As soon as we hit Save, the new settings automatically are picked up by ReSharper and take effect. We can now see that the naming style no longer appears incorrect under the Tests project

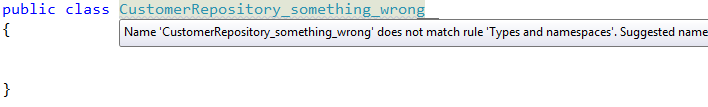
and if we try and use the same style in the actual Project we do get the warning

The UI will come
Once you do this once, you can pretty much copy the same file over to your different projects and rename it to match the project name. In one of the next versions of ReSharper we will provide a more intuitive UI (or should we say we’ll provide an actual UI) for this. For now however, I think this minor hack will make a few people happy!